How to Build a Website Part 1
In the 21st of our series of informative articles on the honest way to earn an income online, Part 1 looks at how to build your very own static html website from the ground up, which starts here with a blank canvass.
If you've never built your own website from scratch the prospect might appear daunting to say the least. There is all this strange stuff called HTML code, style sheets and lord knows what else. Then there are things like tags and links and, well where you do begin?
In this mini series of articles I'll do my best to explain how the whole lot comes together without resorting to a load of unintelligible technicalities, jargon and geeky gobbledygook. So let's start the ball rolling with the first instalment.
The Blank Canvass
Before you even start to try writing a single word of code, you need to know what you want to achieve. Ask yourself a few questions and write the answers down:
What will your website be about?
- What will its theme be, its main topic and subtopics?
What will your website's function be?
- What do you want it to do? Will it be information based or do you want to sell things?
What do you want your website to look like.
- Pretty important, right?
Ok, that'll do for now. We can add refinements later. Much later!
First we have to design a website that will encompass all the above questions that you have defined. But as this mini course is meant to help lots of people, you won't all have the same ideas as to what your site will be like. So to make it a bit easier, I'm going to create an example step by step so you can see how I do it, then you can either copy it straight (but change it a little, right?) or make it your own.
So let's answer the first question: What will my website be about?
I'm not going to cheat here and give you a website I have already created. I'm going to do it from scratch so you can see how it works from the ground up. So, thinking cap on...
Well, as I'm in this business to make some money online, the obvious theme will be niche-based. There are some previous articles that will tell you how to go about selecting a niche for yourself, so I won't repeat myself. I've done some research and will select...
Gardening
But that is far too wide a topic to select as a niche, because the competition is overwhelming. Better to narrow it down into something more manageable. As my own expertise as a lifelong gardener gives me plenty to say on a variety of gardening topics, it's easy to select one field for the website. I chose "organic gardening".
A quick search with a good keyword tool such as Google AdWords: Keyword Tool made this a bad choice.
Searching through the list obtained from the second of my keywords, organic, uncovered a particularly good long tail keyword that I settled on. So now the new site's theme will be Natural and Organic Food. That can encompass organic gardening too, so although the emphasis has shifted from my original idea of gardening, I haven't gone too far awy from it. That suits me just fine.
So now I know what my theme will be, I can move on to the next question: What will my website's function be?
Primarily I want to earn money from the site. There are a number of ways to do that – also covered in previous articles. I already have affiliate accounts, so I can promote some affiliate products relating to gardening for vegetables as well as some closely related products.
I can also monetise the site. There are things like adsense for those who have not had their accounts taken away, or alternatives such as chitika or bidvertiser etc but that will be a topic for a future article.
Now to answer the third question: What do I want the website to look like?
There's only one foolproof way of answering that and that is to get out a pencil and pad and draw a rough sketch of how I want a page (say the homepage) of the site to look. I don't want anything too complicated but I will move away from the design of The Honest Way so you can see what other options are available. You can always look at the source code for The Honest Way when you are more proficient and then you'll understand better what each part of the code actually means, what it does and how it makes the page look.

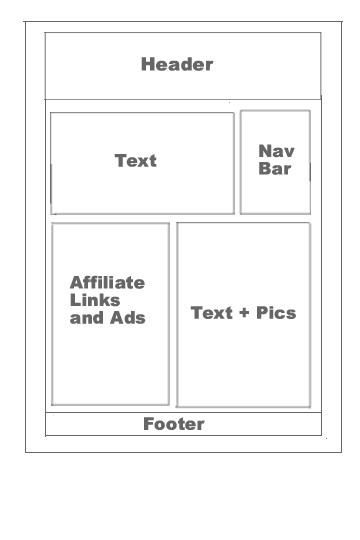
Here's my rough sketch (ok I sketched it in Fireworks as my scanner is broken) so you get some idea of how the homepage will look. Did I say not too complicated? Well, it's not really... I'll show you how to create this layout in a later article in this mini series.
Then there are the different pages that I want to store in the website. This is pretty standard and you'll notice a lot of websites have the same type of main pages, such as:
Homepage
Products Page
Articles page with individual articles on their own sub-pages
Links page
Contact page
Site Map
These are the main pages most websites have. You can add more later, but this is quite enough to get started with.
Writing HTML...
Writing HTML code is not much different from writing a recipe for your favourite meal. You have a list of ingredients, a method for preparation and cooking and some serving suggestions. But you need to write it down somewhere.
What I'm getting at is with HTML, you also need to write it down somewhere. A simple text editor, like Notepad will do for starters, or you could write it in a more advanced word processor, but I find that they tend to cover the page with red squiggly lines to tell you that it can't understand all your bad spelling! Well, of course not, as HTML is not plain English!
So avoid using Word or any other word processing program, as they will only annoy you. A better text editor that is designed for writing several different flavours of code is called NoePad++ and it's free software that you can download from:
https://notepad-plus-plus.org/downloads/
It's very useful for editing more than one page at once as you can have multiple pads open, just like Firefox. There is a bit of a learning curve if you want to use all the features, but you won't to start with.
Now, back to what I was saying about doing it my way (as opposed to someone else's way). A single web page does not necessarily have to be created and coded all in one page. If that doesn't make sense, it will in a moment (I hope).
A web page, say for instance a homepage (the first page you generally see when you type in www.sitename.com into your browser) can be made up of several different separate pages of code. Of course, the simplest way is to create one single page and write all the code for your homepage in there, but doing it that way has its disadvantages – the main one being updates. That's for a later article in the series.
For now, suffice it to say I'm going to show you (from the beginning) how to build a website that you won't have to keep going back to in order to make a load of changes to every page whenever you want to add something new. When you do it the right way from the start, it will save you a load of time later.
Take another look at that sketch. See how it's broken up into boxes? Well, each one of those boxes will have specific HTML code that affects the layout of the box as well as some general HTML code that will affect the layout of the whole page.
We can take advantage of that by breaking the page up into sections. As you can see, there are three main sections that can be separated:
The header
The main part of the page, or body (the four boxes in the middle)
The footer
The HTML code for the header and footer can be written in separate pages of code because you will have more than one page in your website and the header and footer will be the same on every page – so rather than writing the code in each page, I'll write it once (in it's own page) and link it to the main body of each page.
Does that all make sense? I hope so. If not, don't worry too much, as you'll get a better idea of what it all means as we progress through this series and you see, piece by piece how the web pages are written and all come together.
Well, that's enough for this first instalment. That's not bad going – writing a whole article about HTML and not actually writing one single piece of code!
There's a good reason for that. In everything we do, we have to learn how to do it in stages, starting with the simplest basic information then moving onto the more difficult things. Like learning to walk before you can run!
Clear as mud? The next article in this mini series will reveal more pieces of the jigsaw puzzle and I might even show you where they go in the overall picture!
Author: Terry Didcott
Word Count: 1483
Date Submitted: 3rd June 2007
NEXT ARTICLE #22 >> How to Build a Website Part 2
[TOP]
