How to Build a Website Part 3
In the 23rd of our series of informative articles, Part 3 looks a little more at how to build your own "static" or html website by using additional tags to enable a browswer to interpret how the page should look.
Well, in the last article, I put up the first web page with the most basic HTML code in, so you could see what it looked like and then I explained why I did what I did! In this instalment I'll be expanding that not quite blank page to include some more information that you'll need to know for when you put your own website together. So, shut yourself away and unplug the phone. You will need to concentrate (a little).
We've seen how to use the <html> and <body> tags so lets take a look at some more interesting tags.
<head> and </head>
These tags (not surprisingly) surround the page header. This is the part of a web page that contains information for search engines and browsers to read in order to work out what they should expect to find.
There are things like what the title of the page is. This is enclosed with <title> and </title> and looks like:
<title>How to Build a Website</title>
Now you might be thinking to yourself that the site is called The Honest Way, so why is the title "How to Build a Website?" This is necessary for search engine optimisation (SEO). In order to get a high page placement in the search engines, you have to follow a set of SEO rules. I'm not going to go into great detail about this step, as it's a topic for another (possibly very large) article on its own. For this series, suffice it to say that it is a necessary step to take.
Also in the header section, you can define what keywords the search engines should expect to find.
Oh, oh. I used a bad word... "Keywords!"
Note: I have updated these course notes and removed the "keywords" meta data from the header of the examples. This is in compliance with Google's recent notes about not using this meta tag any more.
There may still be some spurrious references to this tag in other articles, but in the main, I have excluded this tag from header information going forward. The mechanics fo this will be clear going forward as you learn more about html coding for websites.
(The following paragraph contains old info I kept for reference): If you go back through my articles, there is some time spent on explaining what keywords are, but for the purposes of this article, you need to know that keywords are those words that the search engines will index your page for. For example, my new site was called "OrganicSanity.com" (I no longer own this domain) and it will be about How to Build a Website. So when someone wants to search for websites on Google that are about How to Build a Website, they would put the words "How to Build a Website" into the search box and, hey presto! Lots of sites will be displayed all about organic food. If I want my site to be amongst those sites displayed on the first page by google, I have to include the keywords "How to Build a Website" somewhere in the header section of my web page, so the search engines will know where to look. To do that, I have to enclose all my keywords with what are known as meta tags. They look like this:
<meta>
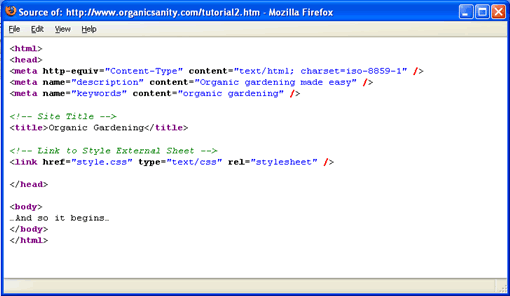
In the source code of my page, then, you can see how it looks by going to:
02.htm
and viewing the source (like I showed you in the last article). If you don't want to do that, here it is:-

You'll see that inside the <meta> tags are more words, known as qualifiers (because they qualify the meaning of what the meta tags are used for). In this example, the qualifiers are name="keywords" and content= "How to Build a Website". There is another strange thing you might notice about these meta tags. I don't use the closing tag </meta>.
Why?
Well, with some tags, as I already mentioned, you can include certain qualifiers that are specific to the tag and there is no actual text associated with the tag. What do I mean by that?
With the <title>How to Build a Website</title> tags, I opened the <title>, put the name of the title and then closed it with </title>. The text associated with <title> is How to Build a Website. With the meta tags, there is no text to go in between opening and closing tags, so you'd be right in assuming that there's no need for a closing tag, as there was nothing to close, right?
Well, technically you'd get away with it, but if you want your HTML code to be precise, then you should include a closing tag for every opening tag. That sounds like a lot of what might seem to be unnecessary typing, so HTML gives you a way to use a bit of shorthand by including the closing slash "/" at the end of the tag before the closing ">".
As you're learning HTML from the very beginning, you might as well learn to do it the right way before you get a chance to fall into bad habits.
You'll also see other meta tags. One is for the description of the site. When you look at the results of a search on google, there is usually a short description that follows the main title. That is taken from the description meta tag.
Another meta tag is the content type, which simply tells a browser to expect to see text and HTML code written in a certain character set. In this example, it is "iso-8859-1".
The last tag you'll see in the header section is the <link> tag. This tells the browser to include all the code contained in an external file, in this example it is a stylesheet. I'll get on to stylesheets further along in this series. Right now, I have uploaded a file called style.css and that will contain all the style information for my web pages. The <link> tag simply points to that file.
So now you know what the header section of an HTML page (or document) looks like. You might be thinking, "when is he going to show me how to make pretty pictures and snazzy text on coloured backgrounds?"
I'll get to it. As I already pointed out, HTML code is a form of programming and programming follows logical steps. If you want to create good, precise and solid HTML code that will stand up to the rigours of the multi-browser- and multi-platform-ridden internet, then you have to start with the basics then move up to the fun bits.
Ok, I said I wouldn't make this series into a boring manual and I just sort of did. Well, that is probably the most boring part out of the way (unless maybe the footer is more boring...). You may want to ask, "Why doesn't he show me how to create some simple text formatting, or change the background colour of the page like they do in other manuals?" Well, I thought about doing that, but then this series would be just the same as all those other manuals, wouldn't it!
More importantly, it would also mean showing you how to write that simple code in HTML and do you know what? I'm not going to. Not in this series.
Why?
Because I'm going to show you how to build a website the way I do it, and I'm going to format the text using style sheets, NOT simple HTML!
Don't let that frighten you off. Think of it like this. When you start to learn anything, you remember what you've learned first, then find it more difficult having to go and "unlearn" that in order to learn another, newer or better way of doing it. Well, I'm going to save you learning a method of coding that is rapidly falling into disuse by modern webmasters and instead show you the way of creating a web page preferred by these top programmers. It's not difficult, either and once you see how to do it and then see the old way in an older website, you'll realise how much more simple it is to use stylesheets rather than repeat and repeat a stack of confusing HTML.
Feel better about that now? In the next instalment I'll start looking at that page layout that I sketched in the first article – in slow and digestible chunks.
I can promise you one thing and that is you won't learn this stuff overnight – it takes some time to let it all sink in and make sense, so I'm deliberately taking it slow and steady so you can pace yourself and learn at your own speed. That is one of the most important parts to learning anything – if you are rushed or made to try to learn any faster that you can comfortable do so, then you will probably miss something important or get bored because you feel you're not learning anything.
So if you're ready, we'll move on to the next article as soon as you're ready...
Author: Terry Didcott
Word Count: 1394
Date Submitted: 9th June 2007
NEXT ARTICLE #24 >> How to Build a Website Part 4
[TOP]
